En este post te voy a enseñar a imprimir en una impresora térmica usando JavaScript del lado del cliente, evitando confirmación por parte del usuario, gracias a un plugin.

Y también he desarrollado un plugin para Android, míralo aquí:
Yo recomiendo la versión 3 y final, pero si quieres puedes ver las otras versiones igualmente.
Demostración en YouTube
¿Quieres ver el plugin en funcionamiento? he grabado el siguiente vídeo en donde se muestra cómo descargar el plugin, configurar la impresora, establecerla y usar los ejemplos.
También resuelvo algunas preguntas comunes. Por favor, míralo:
Paso 1: descargar plugin
Ve a la documentación oficial, instala tu impresora (No olvides compartirla) y descarga el plugin como se indica en la página.
Tal vez tu navegador se queje del mismo, no te preocupes, te aseguro que es totalmente seguro y no es malintencionado.
Cuando acabes de descargar el plugin, ejecútalo, dale permiso de pasar a través del firewall y NO lo cierres.
Paso 2: incluir librería de JavaScript
En tu proyecto de JavaScript incluye el archivo llamado Impresora.js, ya sea descargándolo desde GitHub o desde GitHub pages.
Al incluir la librería tendrás la clase ConectorPluginV3.
Paso 3: hola mundo
Ahora que el plugin está instalado y que has incluido la librería, puedes crear una nueva instancia de la clase ConectorPluginV3 así (el primer argumento es la URL donde escucha el plugin, lo verás mejor en el ejemplo):
const conector = new ConectorPluginV3();
Después simplemente escribe algo de texto y termina la impresión. El código completo es el siguiente:
const conector = new ConectorPluginV3(URLPlugin);
conector.Iniciar();
conector.EscribirTexto("Hola mundo\nParzibyte.me");
conector.Feed(1);
const respuesta = await conector
.imprimirEn(nombreImpresora);
if (respuesta === true) {
alert("Impreso correctamente");
} else {
alert("Error: " + respuesta);
}La función imprimirEn regresa una promesa que al resolverse indica el resultado de hacer la impresión.
Ese código debería imprimir tu ticket; si no se puede, por favor mira los ejemplos que están en la documentación.
El código de los ejemplos está en GitHub.
Código completo
El HTML y JavaScript completo (sin incluir el conector del cual ya dejé el enlace anteriormente) queda así:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./bulma.min.css">
<script src="./ConectorJavaScript.js" type="text/javascript"></script>
<title>Hola mundo - By Parzibyte</title>
</head>
<body>
<div class="container">
<div class="columns">
<div class="column">
<h1 class="is-size-1">Hola mundo</h1>
</div>
</div>
<div class="columns">
<div class="column">
<div class="select is-rounded">
<select id="listaDeImpresoras"></select>
</div>
<br>
<button id="btnImprimir" class="button is-success mt-2">Imprimir</button>
</div>
<div class="column">
<div class="notification is-warning">
<p>
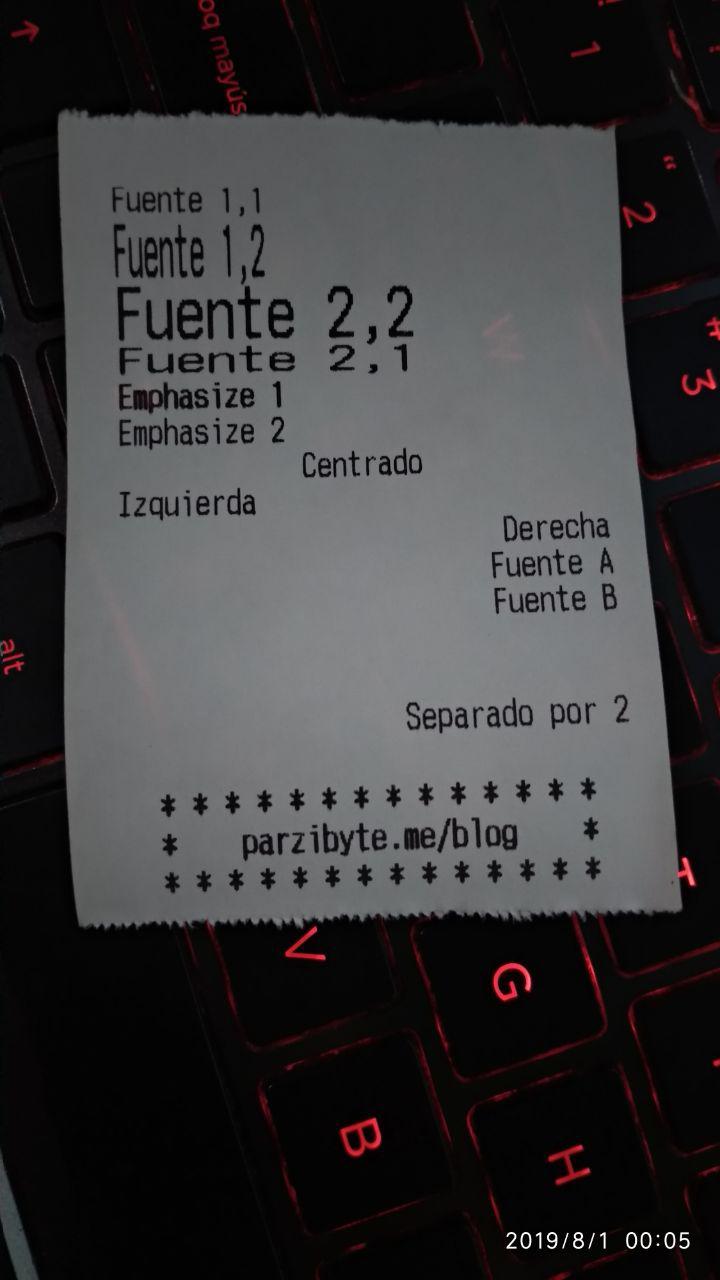
Al imprimir, el resultado debería ser parecido al siguiente:
</p>
</div>
<img src="./Hola mundo.jpg" alt="Ticket con acentos">
</div>
</div>
<div class="columns has-text-centered">
<div class="column">
<p>
<a href="https://parzibyte.me/blog">Proudly brought to you by Parzibyte</a>
</p>
</div>
</div>
</div>
<script>
const obtenerListaDeImpresoras = async () => {
return await ConectorPluginV3.obtenerImpresoras();
}
const URLPlugin = "http://localhost:8000"
const $listaDeImpresoras = document.querySelector("#listaDeImpresoras"),
$btnImprimir = document.querySelector("#btnImprimir");
const init = async () => {
const impresoras = await ConectorPluginV3.obtenerImpresoras(URLPlugin);
for (const impresora of impresoras) {
$listaDeImpresoras.appendChild(Object.assign(document.createElement("option"), {
value: impresora,
text: impresora,
}));
}
$btnImprimir.addEventListener("click", () => {
const nombreImpresora = $listaDeImpresoras.value;
if (!nombreImpresora) {
return alert("Por favor seleccione una impresora. Si no hay ninguna, asegúrese de haberla compartido como se indica en: https://parzibyte.me/blog/2017/12/11/instalar-impresora-termica-generica/")
}
imprimirHolaMundo(nombreImpresora);
});
}
const imprimirHolaMundo = async (nombreImpresora) => {
const conector = new ConectorPluginV3(URLPlugin);
conector.Iniciar();
conector.EscribirTexto("Hola mundo\nParzibyte.me");
conector.Feed(1);
const respuesta = await conector
.imprimirEn(nombreImpresora);
if (respuesta === true) {
alert("Impreso correctamente");
} else {
alert("Error: " + respuesta);
}
}
init();
</script>
</body>
</html>Si quieres puedes ver todos los ejemplos en GitHub o probar directamente lo que te acabo de mostrar en el siguiente enlace, solo asegúrate de estar ejecutando el plugin: https://parzibyte.github.io/ejemplos-javascript-plugin-v3/hola.html
Más sobre esta librería
Puedes ver más conectores y modos de uso en:
Versión para Linux y Raspberry Pi
El plugin también es compatible con distribuciones basadas en Debian y Raspbian. Puedes descargarlo como se indica en:
Para Android
Igualmente ya existe la versión para Android, míralo aquí:
Plugin gratuito para impresoras térmicas Bluetooth en Android

Buenas! genial el plugin. Estoy probando estos días y probablemente compre la licencia. El tema que ayer y hoy me esta fallando algo. Recién salieron como 10 ticket seguidos iguales, y cada tanto salen 2 o 3 del mismo. Alguna idea cual podría ser el problema? gracias
Hola. Claro, puede ser problema de implementación. Le recomiendo revisar los ejemplos y su código para encontrar el problema
Hola comunidad, alguien pudo imprimir en red? No logro hacerlo funcionar 🙁
Hola. Gracias por sus comentarios. Si tiene alguna consulta con gusto lo atiendo en https://parzibyte.me/#contacto
Saludos!
El script recibe const RUTA_API = “http://localhost:8000”, esto funciona perfecto en la computadora donde esta la impresora, al fijar una ip de Lan en mi caso const RUTA_API = “http://192.168.1.24:8000” funciona perfecto, la interrogante es que mi sitio tiene un certificado SSL y si cambio de localhost a una ip de la lan, por consola me da este error: net::ERR_SSL_PROTOCOL_ERROR
uncaught (in promise) TypeError: Failed to fetch
at Impresora.end
Estoy en pruebas para poder tener el Permium una vez se resuelva este problema.
Muchas Gracias.
No va a funcionar por temas de seguridad
Hola, como esta?
Desde un tiempo llevo usando su sistema de impresión que me ha sido muy útil en mis proyecto, pero en el dia de hoy se me esta presentando el siguiente error
Access to fetch at ‘http://localhost:8000/impresoras’ from origin ‘http://dominio.adquirido’ has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space local.
impresora.js:73 GET http://localhost:8000/impresoras net::ERR_FAILED
Nunca habia tenido un error y hoy me salio este error, me puedes colaborar
Hola. Ya le he respondido por correo pero le dejo aquí un post explicando por si a alguien más le sirve: https://parzibyte.me/blog/2021/10/01/the-request-client-is-not-a-secure-context-and-the-resource-is-in-more-private-address-space-local/
Hola amigo, te pregunto como configuro mi sitio para imprimir ya que tengo la version premium, me sale (index):1 Uncaught (in promise) TypeError: Failed to fetch, yo realizo el siguiente codigo para imprimir de JS
imp = new Impresora()
imp.ruta = ‘dominioregistrdo.extencion:4000’
imp.write(“…………………………………………”)
imp.feed(5)
imp.cut()
imp.imprimirEnImpresora(“nombre de impresora”)
Al final me sale el error
impresora.js:137 Fetch failed loading: POST “http://dominioregistrdo.extencion:4000/imprimir_en”.
imprimirEnImpresora @ impresora.js:137
(anonymous) @ VM1823:1
(index):1 Uncaught (in promise) TypeError: Failed to fetch
Promise.then (async)
imprimirEnImpresora @ impresora.js:141
(anonymous)
Hola. El código que le funciona con el plugin gratuito le debe funcionar con el premium, la única diferencia es que en la gratuita aparece el encabezado y el pie. Por ello es que antes de obtener la versión premium se indica que se familiaricen con la versión gratuita. Recuerde que en la documentación oficial (https://parzibyte.github.io/plugin-ticket-js) hay varios ejemplos
amigo, me puedes confirmar por que puerto configuraste el dominio que te proporcione, ya que utilizo el plugin y cada ves que hago new Impresora() me sale el localhost:8000
Hola. Si quiere comunicarse conmigo puede hacerlo desde el correo en donde le envié el plugin premium para una comunicación más directa
Saludos!
Hola, quiero saber si el .exe se puede instalar en el celular o tablet
Hola, Te pregunto se puede usar el .exe desde un dispositivo móvil como tablet o celular?
Hola. Si puede instalarlo en el dispositivo significa que sí se puede
Saludos
Hola amigo, gracias por su gran aporte, estoy interesado en comprar la versión paga, pero te pregunto hay alguna forma en la cual no se me restringa a ningún dominio aunque el valor aumente, además si te pago hoy mismo cuanto te demoras en activar o mandar el nuevo plugin
Hola. Encontrará toda la información en: https://parzibyte.github.io/plugin-ticket-js/
Saludos
Está genial esto, me ayudó mucho. Cada impresión saca tu logo parzibyte.me/blog. ¿Para quitar el logo debo pagar por la versión premium? ¿en dicho caso cuanto vale?
Hola, gracias por sus comentarios. Le respondo sus dudas en las preguntas frecuentes:
https://parzibyte.github.io/plugin-ticket-js/#faq
Saludos 🙂
Hola estoy haciendo una prueba desde tu pagina
https://parzibyte.github.io/plugin-ticket-js/ejemplos/simple/index.html
lee las impresoras perfectamente
predetermina la impresora sin problema, en este punto envia un ticket de prueba
pero al darle el boton de imprimir ticket me genera el siguiente error
5/8/2020 16:07:24 Al imprimir: Error en el servidor:
me interesa comprar el plugin
En la consola recibo el siguiente mensaje
Access to fetch at ‘http://localhost:8000/imprimir_en’ from origin ‘null’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.
En la version premium cuando mencionas esto de los 3 dominios, a que te refieres, donde configuras los dominios, o te refieres que el plugin solo podra recibir peticiones de 3 dominios/subdominios diferentes?
Hola, me parece que ya le respondí por correo, pero así es, solo aceptará peticiones de los dominios configurados.
Saludos 🙂
Hola excelente trabajo, una pregunta, el plugin los tines compilado para linux
Hola Amigo, excelente trabajo, por casualidad tienes el plugin compilado para linux???, Tengo que montarlo en linux
Hola. Por el momento solo para Windows; si quieres una versión personalizada puedes hablarme de manera privada.
Saludos 🙂
Buen dia.
Que precio tiene tu plugin ?
El pago se hace por Paypal ?
Gracias
Buen día. El precio y la dirección de pago lo encuentras aquí: https://parzibyte.github.io/plugin-ticket-js/#faq
Saludos
Buenas Noches amigo Parzibyte, primero que nada debo agradecer toto el aporte que has hecho. pero requiero de tu ayuda para solucionar un problema que ya me esta dando dolor de cabeza. Me esta generando un error al momento de mandar a imprimir mientras que cuando le doy a establecer como predeterminado si se ejecuta exitosamente.. Podrias ayudame por favor
Hola, gracias por sus comentarios. Le genera algún error o simplemente no imprime? debería refrescar la página e intentar de nuevo; o probar con el método imprimirEnImpresora que le permite indicar el nombre de la misma.
Saludos 🙂
Ya probe varios metodos de los que indica y no se que pasa, el error que genera es incluso desde la pagina que coloca como test (27/1/2020 21:20:03 Al imprimir: Error en el servidor: ) ese es el error…. pero cuando coloco la impresora como predeterminada desde el boton si me genera una informacion. Por favor ayuda.
27/1/2020 21:20:03 Al imprimir: Error en el servidor: ese es el error que me dio amigo.! ya no se que probar para que envie la impresion. Sin embargo con el metodo de impresion desde PHP si me funciono solo que al subirlo a un servidor (nube cpanel) me da error al imprimir tambien entonces estoy en ese problema. Sera que puedes ayudarme amigo por favor
Ya veo… podría mostrarme el código que usa? o es solo en la demostración?
¿Cómo puedo imprimir desde PHP?
¿Puedo imprimir un PDF?
Solo se puede imprimir desde JavaScript, pues ese es el propósito del plugin. Sobre el PDF, no, no es posible.
Saludos 🙂
Pregunta se puede imprimir un pequeño logo una imagen jpg con el plugin
Por el momento solo se pueden imprimir códigos QR, en el futuro implementaré la impresión de imágenes.
Saludos 🙂
Buenas tardes,
Quisiera mas información sobre la versión premium, a que se refiere que solo es para 3 dominios ? , eso quiere decir que una ves que establezca los dominios ya no los podre cambiar ?, por ejemplo si yo trabajo con un dominio y a futuro el dominio lo cambio ya no podre hacer eso ? , la licencia es permanente o tengo que pagar algo al año ?
Hola. Actualmente es un pago único; los 3 dominios se pueden cambiar.
Saludos
Hola, alguna idea para imprimir cupones uno tras otro?; es decir que si genero 3 cupones, que la impresora haga el corte por cupon, a mi me sale los 3 cupones en uno(impresora epson t88v)
Hola, buen día. Lo que dices sería algo así:
// iniciar impresora y todo eso. Después:
impresora.write(“Cupón 1”);
impresora.cut();
impresora.cutPartial();
impresora.write(“Cupón 2”);
impresora.cut();
impresora.cutPartial();
impresora.write(“Cupón 3”);
impresora.cut();
impresora.cutPartial();
impresora.imprimirEnImpresora(“Tu impresora”);
Ten en cuenta que la impresora debe poder cortar el papel. Saludos
con unas cuantas dudas, espero se pueda resolver:
1- porque al inicio me imprime una “@”.
2- cuando finaliza la impresión corta y me desperdicia una porcion de papel.
3- como puedo agregar un marco a la impresion.
4- como puedo agregar una codigo de barra.
de antemano muchas gracias, y buen aporte del plugin
Hola. Respondo tus dudas:
1 – No lo sé, no me ha pasado a mí y a ninguno de mis clientes. Supongo que es el modelo de tu impresora
2 – Puede que sea el encabezado y pie, o cuestión de modificar el plugin para evitar el corte
3 – No es posible por el momento
4 – No es posible por el momento pero en un futuro lo será
Saludos 🙂
Wey… te rifaste! Incluso funciona con impresoras “normales”! En los próximos días haré la compra de la versión Premium! Gracias!
Me parece bien. Saludos 🙂
Gracias Amigo
Como hago para quitar el encabezado y pie de pagina
o talvez podrias poner mas pequeñito es muy grande
Hola. El encabezado se puede quitar con la versión premium. Para más información no dudes en contactarme: https://parzibyte.me/blog/contacto/
Amigo tiene plugin para 32 bits solo me funciona para 64 bits
Hola. Por el momento no, sin embargo, puedes contratarme para hacer el plugin compatible con procesadores de 32 bits: https://parzibyte.me/blog/contrataciones-ayuda/
Amigo al momento de presionar el boton impresora predeterminada me da el siguiente error:
No se pudo establecer la impresora con el nombre \\192.168.2.2\Star SP700 TearBar (SP712)
Hola. No funciona con impresoras en red, mira las limitaciones: https://parzibyte.github.io/plugin-ticket-js/
9/30/2019, 2:07:55 PM Al imprimir: Error en el servidor: sql: no rows in result set
Hola. Por favor lee las preguntas frecuentes: https://parzibyte.github.io/plugin-ticket-js/#faq
Saludos
Hola disculpa alguna solucion para una impresorade etiquetas zebra 420t
Hola; las impresoras de etiquetas son muy distintas a las impresoras térmicas. Por suerte, las mismas vienen (la mayoría de veces) acompañadas con un software de impresión de etiquetas así que solo basta con descargarlo, y listo (tal vez requieran el serial o el comprobante de compra)
Saludos
gracias por el aporte, una pregunta no es necesario llamar a la libreria ?? el archivo Imprimir.js esta en un carpeta que es JS no abra problemas sobre la ruta??
Hola, no importa la ubicación de Impresora.js siempre y cuando la cargues correctamente. Podría estar en una carpeta como js/a/b/c/Impresora.js pero en tu HTML debes incluirlo igual con la misma ruta
Saludos
realize los pasos como mencionas, pero al momento de hacer imprimir me sale en la pantalla el código de imprimir.js donde menciona HOLA MUNDO , donde podría ser error xfavor no manejo muy bien el javascript.
El envió que hago es mediante un <a href=’js/imprimir.js’>
Y gracias de antemano por tiempo
Hola. Si se fija en los ejemplos, y en el código de los ejemplos, verá que debe incluir el script con la etiqueta <script src=”js/imprimir.js”>
Por favor revise los ejemplos, verá que ahí está el código funcionando perfectamente.
Recuerde que también puede contratarme para que yo haga el trabajo: https://parzibyte.me/blog/contrataciones-ayuda/
Saludos
una pregunta para que sirve .then(valor => {
loguear(“Al imprimir: ” + valor);
});
Simplemente estoy esperando el valor de respuesta de fetch, para comprobar si el servidor me regresa la cadena de “Impreso correctamente”; esto es simplemente para indicar que la impresión ya fue terminada
Más sobre fetch: https://parzibyte.me/blog/2019/06/03/fetch-api-javascript-peticiones-http-promesas/
Saludos
Hola que tal, estoy probando tu método, pero en tu página nunca logra establecer la impresora, a pesar de estar corriendo el servidor y ya permitirle todos los permisos de firewall, aun asi intente darle imprimir y me manda este error Al imprimir: Error en el servidor: sql: no rows in result set
Hola, buen día. El error es porque no se ha establecido la impresora, por lo tanto no puede leer datos (no rows) de la BD, porque no se han guardado.
El nombre de la impresora solamente se guarda si la impresión es exitosa, pero en tu caso parece que no se puede establecer la impresora que intentas, tal vez no la has compartido