Cuando subimos un repositorio a GitHub y creamos el Leéme o readme, puede que se necesite ponerle imágenes. Las imágenes pueden ser tomadas de otra URL, ¿pero qué pasa si queremos tomar una imagen del propio repositorio, servida por GitHub?
Es por ello que hoy veremos cómo usar una imagen que tenemos alojada en un repositorio de GitHub para ponerla en el README o en otro lugar.
Paso 1: subir imagen
Agrega la imagen a tu proyecto, así como si agregaras un archivo de código o un asset. Súbela y listo.
En este caso lo ilustraré con una imagen de mi nueva creación de la que hablaré más adelante, por ahora queda decir que está subida en la carpeta assets del repositorio:

Con que esté subida en cualquier lugar basta, siempre y cuando sepamos en dónde.
Paso 2: referenciarla en el readme
Ahora podemos usar la imagen en cualquier otro lugar con la siguiente ruta:
https://raw.githubusercontent.com/usuario/repositorio/rama/ruta/al/asset
Si no se entiende, explico cosa por cosa:
- usuario: tu nombre de usuario de GitHub
- repositorio: el nombre de tu repositorio
- rama: la rama del repositorio, normalmente es la master
- ruta/al/asset: la ruta que contiene tu asset
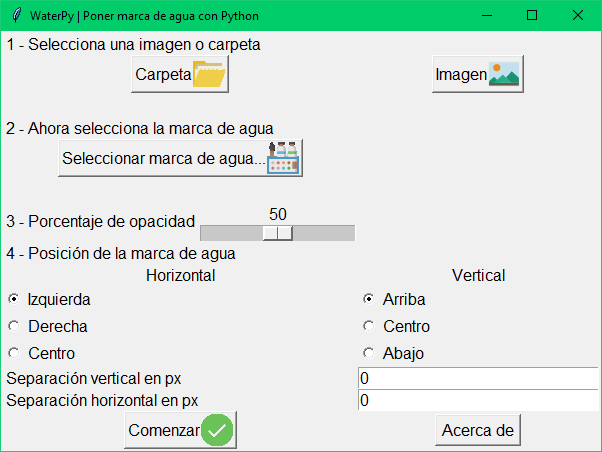
Para dar un ejemplo, si quiero obtener la URL de la imagen que tengo en assets/ImagenV1.png la ruta es:
https://raw.githubusercontent.com/parzibyte/WaterPy/master/assets/ImagenV1.png
Lo que se traduce en esta imagen:

Eso se puede poner en el readme agregando esta línea:
<span>![</span><span>Aquí la descripción de la imagen por si no carga</span><span>]</span><span>(</span><span>https://raw.githubusercontent.com/parzibyte/WaterPy/master/assets/ImagenV1.png</span><span>)</span>
Finalmente, si queremos ponerla en otro sitio web simplemente usamos su ruta y listo, se servirá como imagen.

Graciaaas amigo!
Al hacer esto me ocurre un error en el navegador del tipo “La conexión no es privada”.
Ha cambiado algo en github?
Hola amigo, no, no ha cambiado nada que yo sepa. Tal vez no estás haciéndolo con HTTPS o algo así, si quieres más asistencia coloca un ejemplo.
Saludos